Information architecture and UX research
Client: University of California
Type: Advertisements, Healthcare, User Research, Web Management
Task
A university student health center wanted to know how students consumed health information (e.g. website, social media, texting) prior to an upcoming website redesign. I suggested we do a user survey.
Challenges
- No matter the survey results, any website changes had to stay within the university’s static CMS templates.
- The department had never done a UX survey.
Tools
Survey Monkey, Photoshop, Canva, and Cascade CMS
Process
- Planned and implemented the survey, interpreted the results, and designed all words and layouts used unless otherwise noted (all images are open-source).
- Performed market research into best practices for surveying college students.
- Collaborated with clinicians and health center staff to develop survey questions, an outreach strategy, and incentives.
- Consulted with the University’s Institutional Review Board to ensure we followed procedure.
- Consulted with Student Advisory Committee to ensure the advertisements I designed were student-appropriate. We had a little fun with this one and created the “Prize-Hungry Feline” ad!
- Publicized the survey via email, cross-campus flyers, and on student-focused social media groups.
- Redesigned our website homepage and communications procedures based on the research results.
Results
This project was a perfect example of why we do user research, because our expectations were defied when we analyzed the results of this survey! Here’s what we learned.
- Use email over social media and texting. To our surprise, most students preferred email to social media and texting. Knowing this helped us investigate an email outreach strategy.
- Connect with other campus social media account holders. The results showed that students wouldn’t follow a health center account. However, they said they would read our social media content if shared by accounts they already followed. So, we reached out to other campus social media accounts about guest posts.
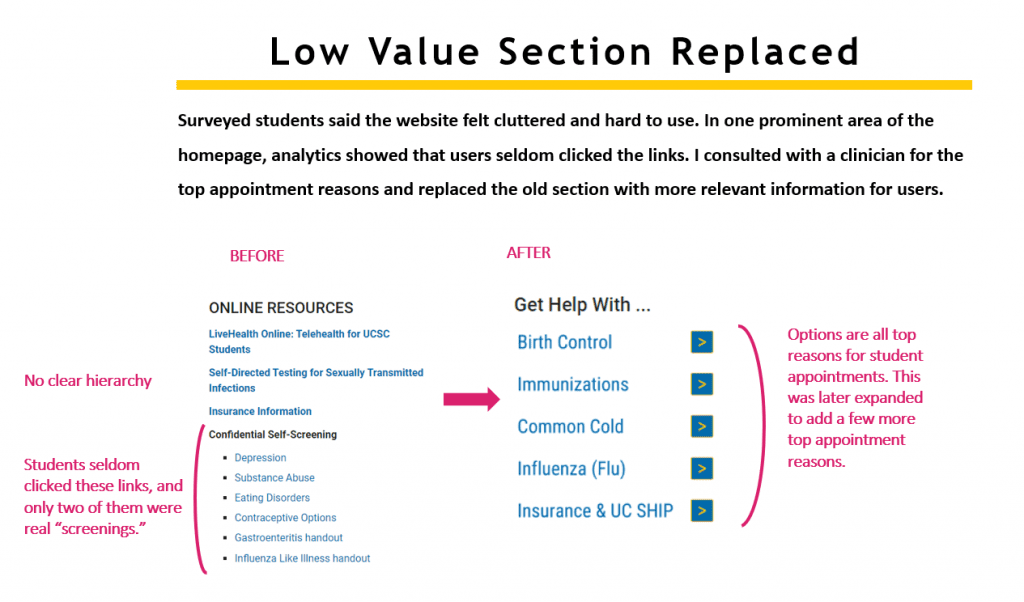
- Improve website usability. Students also pointed out areas of the existing website that were confusing or hard to use. Knowing this helped us streamline our website redesign efforts, adjust our homepage features, revise our website navigation, condense our web copy and incorporate more infographics and video.
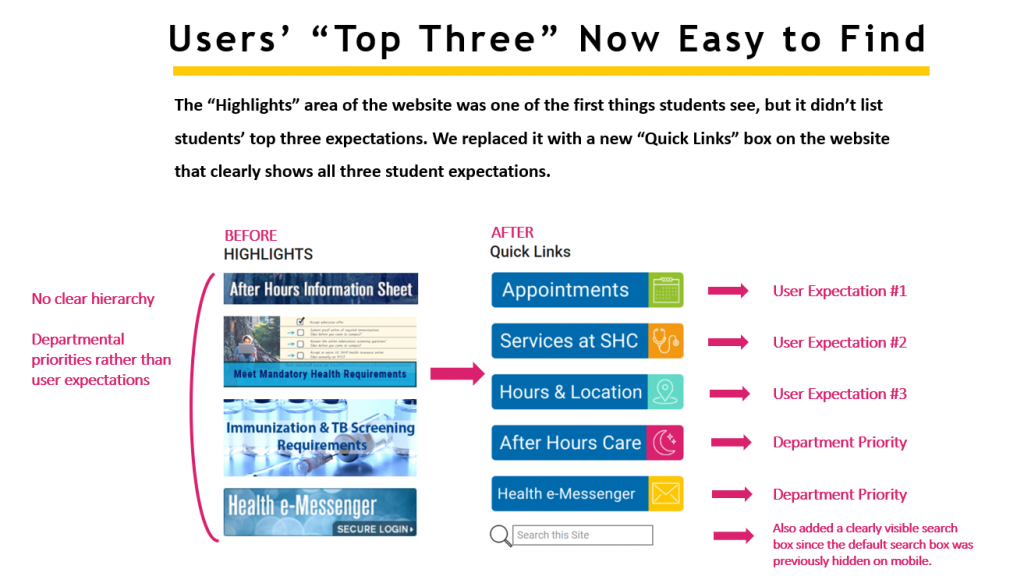
Example of Changes Made: Making the Homepage More Relevant
We asked students for the top three things they expected to see on our homepage. The results were 1) how to make an appointment, 2) hours/location, and 3) services. None of these were immediately visible on the existing homepage, especially on mobile. I remedied this while staying within the University’s pre-defined design and brand guidelines.


Takeaways
Always do your user research! The clinicians and staff thought social media was the way to go. I was sure it would be text alerts. But the students wanted something completely different.
User research also gives everyone a great starting point when discussing improvements. Previously, we only had our personal opinions to work with. After the survey, we could ask, “What does the data say?”
