Content redesign for conciseness
Client: A department within the University of California system
Type: Content Design, Healthcare
Task
A university discovered that students didn’t understand how to remove an immunization-related enrollment hold. The website needed clear and concise instructions.
Challenges
- The website’s CMS was limited and didn’t allow for common web elements and interactions like CSS, pop-ups, accordion menus, etc.
- The “enrollment hold information was buried five clicks in on the university’s website in a Word document.
- The existing enrollment hold information made sense to long-time staff and students but confused new students.
- Students were distressed and anxious about their enrollment holds, which made the process more frustrating for them.
Tools
Photoshop, Canva
Process
- Audited content and discovered that the existing instructions:
- used outdate terminology and and instructions
- were wordy and overly detailed
- contained departmental jargon like “read the checklist” instead of useful keywords like “remove enrollment hold”
- had no clear step-by-step instructions anywhere
- Interviewed clinical and systems staff about the hold-removal process, clarifying the trickier points. For instance, the process for tuberculosis screenings was significantly different than everything else, but it wasn’t called out or highlighted.
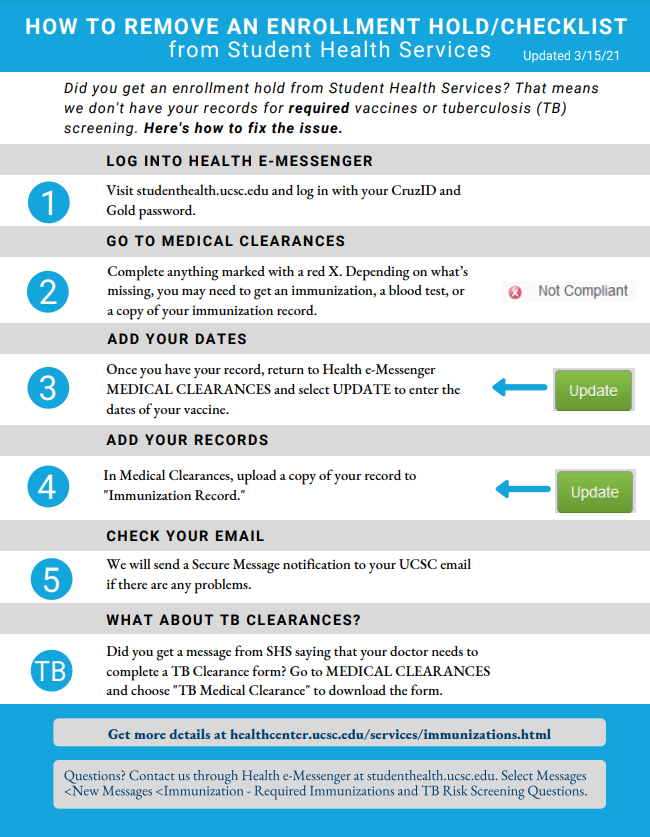
- Created a step-by-step infographic with screenshots of the patient portal elements that students would need to use.
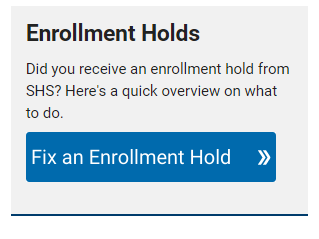
- Added a large “Fix Enrollment Hold” button to the top of the page.
Results
Here’s the new, step-by-step infographic:

After my updates, the hold-removal information is clearly visible near the top of the page:

Takeaway
Without a robust web CMS, this simple infographic and button worked out.
I really empathized with the students on this one!
